
DREHMOMENTE.DE-WEBHOSTING
- So funktioniert Webhosting
- So binden Sie Animationen ein
- Kontakt
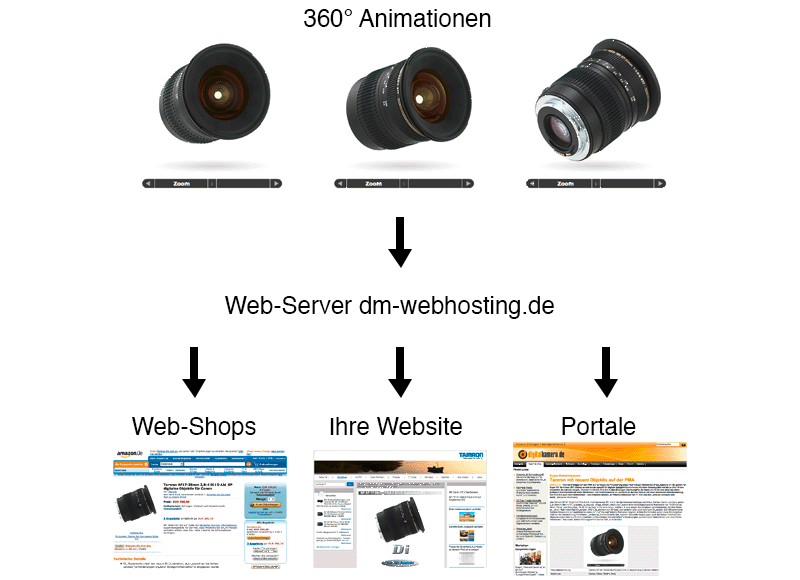
Einmal produziert, können Sie ihre Animationen auf beliebig vielen Webseiten präsentieren!
Möglich macht dies das Webhosting von drehmomente.de.
drehmomente.de hostet Ihre Animationen und stellt Ihnen entsprechende Links zur Einbindung bereit. Mit diesen Links können Sie
die Animationen ganz einfach in Ihre eigene Webseite integrieren. Zudem können Sie die Links für Webshops, Internetportale und
Vertriebspartner freigeben. Diese können dann ebenfalls Ihre Animationen präsentieren - und das ohne weiteren Aufwand!

DIE VORTEILE FÜR SIE
- Animationen sind unmittelbar nach der Produktion nutzbar
- Kein Datenhandling
- Kein Integrationsaufwand auf Ihrer Website
- Einfache Weitergabe der Animationen an Webshops und Internetportale
- Attraktive Konditionen
EINBINDUNG LEICHT GEMACHT
 Zur Einbindung der Animationen auf Ihrer Webseite müssen Sie mit Links auf die Animationen verweisen. Die Pfade zu den Animationen können Sie hierbei der Übersichtsseite entnehmen, welche wir Ihnen im Anschluss an die Produktion der Animationen zur Verfügung stellen.
Zur Einbindung der Animationen auf Ihrer Webseite müssen Sie mit Links auf die Animationen verweisen. Die Pfade zu den Animationen können Sie hierbei der Übersichtsseite entnehmen, welche wir Ihnen im Anschluss an die Produktion der Animationen zur Verfügung stellen.
Grundsätzlich gibt es mehrere Varianten für den Aufruf der Animationen. Wir empfehlen Ihnen die Nutzung einer der im Folgenden beschriebenen Möglichkeiten.
AUFRUF MITTELS POPUP
 Bei der Nutzung eines Popups öffnet sich die Animation in einem neuen Fenster, welches Sie über ein JavaScript genauer definieren können. Dieses kurze JavaScript müssen Sie im <head> Ihrer Webseite integrieren. Mittels Parametern legen Sie die Gestaltung des Popups fest.
Bei der Nutzung eines Popups öffnet sich die Animation in einem neuen Fenster, welches Sie über ein JavaScript genauer definieren können. Dieses kurze JavaScript müssen Sie im <head> Ihrer Webseite integrieren. Mittels Parametern legen Sie die Gestaltung des Popups fest.
Im <body> Iher Webseite müssen Sie nun einen Link zu der Animation setzen. Dies kann mittels einen Textlinks oder eines Buttons geschehen. Setzen Sie in dem Link den kompletten Pfad zur„index.php“ der Animation ein. Ferner müssen sie die Pixel-Größe des Popups definieren, welche Sie entweder der Auflistung Ihrer Links auf der Übersichtsseite oder dem Ordnernamen der Animation entnehmen können. Der Ordnername enthält am Ende zunächst die Breite und dann die Höhe der Animation, getrennt durch einen Unterstrich.
AUFRUF IN DER GREYBOX
Im Gegensatz zu einem Popup öffnet sich bei der Nutzung der Greybox kein neues Fenster für die Darstellung der Animation. Vielmehr legt sich die Animation über die bestehende Seite, wobei der Hintergrund abgedunkelt wird. Dies sieht zum einen gut aus und ist zum anderen etwas eleganter als ein Popup.
Zur Nutzung der Greybox müssen Sie sich zunächst ein kleines Datenpaket herunterladen und auf Ihrem Webserver ablegen. Im <head> Ihrer Webseite müssen Sie nun die Scripte und Style Sheets der Greybox verlinken. Zudem müssen Sie, wie auch bei der Popup-Lösung, einen Link zu der gewünschten Animation als Button oder Textlink setzen. Dieser ist um den Zusatz rel=“gb_page_center[Breite, Höhe]“ zu erweitern. Breite und Höhe in der eckigen Klammer sind hierbei durch die entsprechenden Pixelangaben zu ersetzen, welche Sie der Übersichtsseite mit Ihren Animationen oder dem Ordnernamen der Animation entnehmen können. Der Ordnername enthält am Ende zunächst die Breite und dann die Höhe der Animation, getrennt durch einen Unterstrich.
IN EINER BESTEHENDEN HTML-SEITE
 Wenn Sie Ihre Animation direkt in Ihre Webseite einbetten möchten, stehen Ihnen verschiedene Lösungen zur Verfügung. Wir empfehlen Ihnen die Nutzung HTML5, mit welchem wir beste Erfahrungen gemacht haben.
Wenn Sie Ihre Animation direkt in Ihre Webseite einbetten möchten, stehen Ihnen verschiedene Lösungen zur Verfügung. Wir empfehlen Ihnen die Nutzung HTML5, mit welchem wir beste Erfahrungen gemacht haben.
Der genaue Aufruf der HTML-Datei hängt von der verwendeten Lösung ab. Wichtig ist in jedem Fall, die Variable „client“ mit dem entsprechenden Wert (siehe Links in der Übersichtsseite Ihrer Animationen) an die HTML-Datei zu übergeben. Für jeden Ihrer Vertriebspartner stellen wir Ihnen dabei die passende Gestaltung, die über o.g. Variable aufgerufen wird, zur Verfügung.
IHR ANSPRECHPARTNER ZUM WEBHOSTING

Sebastian Kuhn
MD
Tel.: ++49 911 3747769
E-Mail: s.kuhn@drehmomente.de
IMPRESSUM
Firmeninformation:
drehmomente.de GmbH
Sebastian Kuhn
Hohenbuckstraße 7
90425 Nürnberg
Deutschland
Fon: ++49 911 3747769
Fax: ++49 911 3747783
Internet: http://www.drehmomente.de
E-Mail: box@drehmomente.de
Rechtliche Hinweise:
Inhaltlich Verantwortlicher gemäß §10 Absatz 3 MDStV: Sebastian Kuhn
Vertretungsberechtigter Geschäftsführer: Sebastian Kuhn
box@drehmomente.de
Registergericht: Amtsgericht Fürth
Registernummer: HRB 12326
USt-Identifikationsnummer gemäß §27a UStG: DE 241/121/22474
Haftungshinweis:
Trotz sorgfältiger inhaltlicher Kontrolle übernehmen wir keine Haftung für die Inhalte externer Links. Für den Inhalt der verlinkten Seiten sind ausschließlich deren Betreiber verantwortlich.
drehmomente.de GmbH | Hohenbuckstraße 7 | 90425 Nürnberg | http://www.drehmomente.de | Tel.: ++49.911.37 477 6